Api文件
大家是不是在開發時還要想著要如何提供技術文件,尤其是在忙著開發Api還沒有餘力時還要一邊撰寫文件,不過這些都還好,最麻煩的時當Api更新時文件沒更新更讓人頭痛,所以今天跟大家分享一下如何自動產生Api文件。
Swashbuckle
「前輩,主管要我們提供Api的技術文件給廠商,你有沒有寫過啊。」
今天大頭因為主管跟廠商開會時廠商有提到說沒有Api文件不知道怎麼開發,這時大頭就跟老K請教說該如何寫Api文件。
「你在寫Api時有沒有寫註解阿。」
聽到大頭的問題後老K跟問了這件事,由於問的問題跟回答的內容似乎沒有關係所以大頭一臉疑惑的樣子,這時小光走過來。
「前輩,大頭前備有交代要記得再Api的Action要寫註解。」
聽到小光的回答後老K點點頭,不過大頭更疑惑了。
「不過前輩我們怎麼把註解提供給廠商阿。」
這時大頭耐不住性子就把他的問題問了出來。
「那你跟小光去研究Swashbuckle.AspNetCore吧,他事可以幫你產生Api文件的套件,你看一看吧這樣就不用另外花時間寫文件了。」
所以小光就跟大頭開始研究Swashbuckle。
環境設定
一如往昔的我們先安裝所需的套件,這時一樣輸入以下指令即可。
dotnet add package Swashbuckle.AspNetCore如此他會一併安裝以下相依的套件,所以可以不用特別去安裝他。
- Swashbuckle.AspNetCore.Swagger
- Swashbuckle.AspNetCore.SwaggerGen
- Swashbuckle.AspNetCore.SwaggerUI
安裝完成之後開始要設定使用Swashbuckle在我們的專案內了。
設定Api文件
首先我們先設定讓我們的dotnetcore可以使用Swashbuckle的功能,首先在Startup.ConfigureServices加入以下內容。
services.AddSwaggerGen(c =>
{
c.SwaggerDoc("版號", new OpenApiInfo { Title = "專案名稱", Version = "版號" });
});再來是在再Startup.Configure加入以下內容設定middleware
app.UseSwagger();
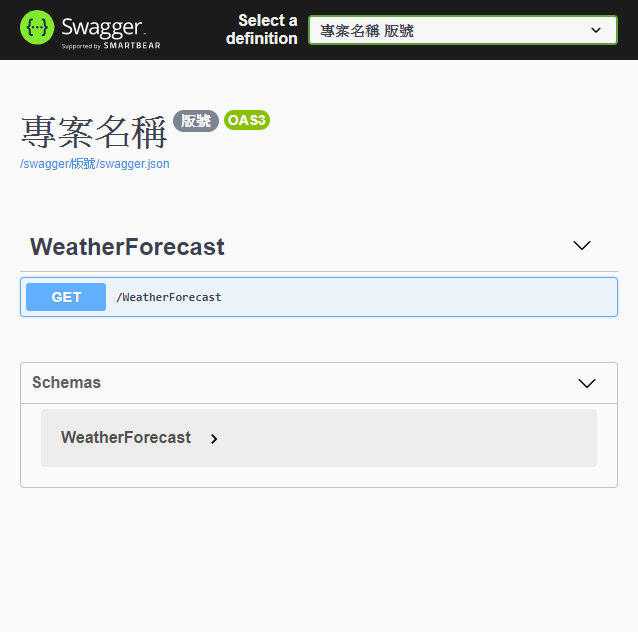
app.UseSwaggerUI(c => c.SwaggerEndpoint("/swagger/版號/swagger.json", "專案名稱 版號"));設定完後執行專案進入到root/swagger/index.html就可以看到預設的Swagger的畫面了,不過相信大家這時應該還沒有看到說明內容。
加入說明文件
這部分要讓我們的Swagger內有說明內容,不過在這之前先跟大家介紹如何產生說明文件,首先在我們的程式碼中要有summary的標籤,如下所示。
/// <summary>
/// 取得溫度
/// </summary>
/// <returns>溫度的列舉</returns>
[HttpGet]
public IEnumerable<WeatherForecast> Get()
.
.
.
/// <summary>
/// 依據地區取溫度
/// </summary>
/// <param name="zoneId">地區編號</param>
/// <returns>溫度列舉</returns>
[HttpGet("ByZone")]
public IEnumerable<WeatherForecast> GetByZone(string zoneId)有了說明資訊之後預設的vscode事不會產出xml檔案,所以我們要為專案檔.csproj做以下的修改。
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
<GenerateDocumentationFile>true</GenerateDocumentationFile>
<NoWarn>1701;1702;1705;1591</NoWarn>
</PropertyGroup>簡單說明在PropertyGroup裡面的TargetFramework下面家兩個項目即可。如此在bin資料夾下應該可以看到專案名稱.xml這個文件檔。在可以產出文件當後我們要設定Swagger來讀取我們的文件檔做為Api的文件,這部分在services.AddSwaggerGen加入以下內容即可。
// Set the comments path for the Swagger JSON and UI.
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);
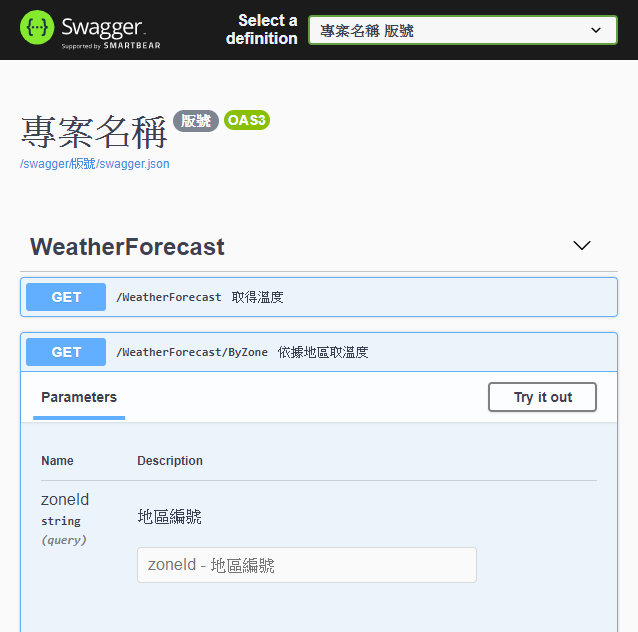
c.IncludeXmlComments(xmlPath);加入之後在畫面上應該可以看到說明內容。
與jwt的協作
之前有過jwt的api在swagger該如何處理呢,所以這邊說明一下如何使用swagger跟jwt來協作,首先先在services.AddSwaggerGen加入以下內容。
c.AddSecurityDefinition("Bearer",
new OpenApiSecurityScheme
{
In = ParameterLocation.Header,
Description = "Please insert JWT with Bearer into field",
Name = "Authorization",
Type = SecuritySchemeType.ApiKey
});
c.AddSecurityRequirement(new OpenApiSecurityRequirement
{
{
new OpenApiSecurityScheme
{
Reference = new OpenApiReference
{
Type = ReferenceType.SecurityScheme,
Id = "Bearer"
}
},
new string[] { }
}
});相信加入之後可以看到以下畫面。
當點擊Authorize會出現以下內容。
 Swagger的Token輸入
Swagger的Token輸入
最後記得輸入的內容要是Bearer (apiKey)的格式。
後記
今天跟大家介紹如何在Api內加入OpenAPI的說明文件,而且Api更新之後文件也會隨著跟新,再來還有測試接口不用再特別透過POSTMAN,希望為大家開發時有幫助。

 Swagger沒有說明文字
Swagger沒有說明文字 Swagger有說明文字
Swagger有說明文字 Swagger包含JWT
Swagger包含JWT